Mobile & lokale Suchen, einfach unzertrennlich
Mittlerweile steckt fast in jeder Hosentasche ein Smartphone, egal wie jung oder alt Ihr Besitzer ist. Schon allein deswegen gehört die lokal mobile Optimierung von Webseiten zum guten Ton des Lokalen Online Marketings.
Viel wichtiger ist jedoch: Fast die Hälfte aller Smartphonebesitzer sucht mindestens einmal pro Woche nach lokalen Informationen. Knapp jede zweite mobile Suchanfrage hat einen eindeutigen lokalen Bezug. Ein Großteil davon führt darüber hinaus zur Kontaktaufnahme oder zum Besuch des Ladengeschäfts. Das bedeutet im Klartext, dass mobile Optimierung generell einen qualitativ viel hochwertigeren Traffic verspricht, als jede andere lokale SEO-Maßnahme.
Spätestens nachdem Google erklärt hat (Search Engine Land), zukünftig zwei separate Indizes für Mobile und Desktop zu verwenden und dann noch nachgelegt hat und erklärte, dass der mobile Index der führende Index wird ist klar: Mobile first!

Welche Besonderheiten birgt mobiles Surfen?
- Es steht meist keine Maus, sondern nur ein Touchscreen zur Verfügung.
- Die Bildschirmdiagonalen sind kleiner.
- Oft fehlt Tablets und Smartphones die Funktionalität von Flash oder Java. Das spielt vor allem bei Produktkonfigurationen und Online Shops eine Rolle.
- Nicht alle User verfügen über LTE, die Inhalte sollten also schnell und volumenschonend laden.
Responsives Design
Gängige Content Management Systeme bringen von Hause aus die Möglichkeiten eines sogenannten responsiven Designs mit. Das bedeutet, dass eine Webseite auf die Eigenschaften eines Abrufenden Endgeräts reagieren kann. Grundsätzlich gibt es zwei Wege, dies umzusetzen:
- Fenster und Textbereiche können sich automatisch an die Bildschirmbreite des jeweiligen Endgerätes anpassen. User müssen so lediglich nach oben und unten und nicht zusätzlich nach links und rechts scrollen.
- Oft existiert ein sogenannter Mobile-Redirect, also eine eigene URL zu einer separat zugänglichen mobilen Webseite. Dort können ladeaufwendige Inhalte weggelassen und die Übersichtlichkeit erhöht werden.
Google fordert Optimierung für die Lokale mobile Suche
Die Anpassungen von Webseiten an mobile Endgeräte ist spätestens seit dem, in SEO-Kreisen als „Mobilegeddon“ bekannten Googleupdate, kein rein kosmetisches Anliegen. Seit diesem Update berücksichtigen Googles Suchalgorithmen, ob eine Webseite, sich an das suchende Endgerät anpassen kann. Wer das nicht leistet, muss mit enormen Traffic-Einbußen rechnen. Da sich vor allem lokales Suchverhalten immer mehr vom Desktop-PC hin zu mobilen Endgeräten verlagert, ist das eine ernstzunehmende Anforderung.
Welche Voraussetzungen Google für die lokale mobile Suche – und im Speziellen Responsive Design sieht – können Sie im Developer Bereich bei Google nachlesen.
Um herauszufinden, ob Ihre Webseite mobilen Ansprüchen genügt, können Sie dieses Testtool von Google benutzen.
Darauf sollten Sie beim mobilen lokalen SEO achten:
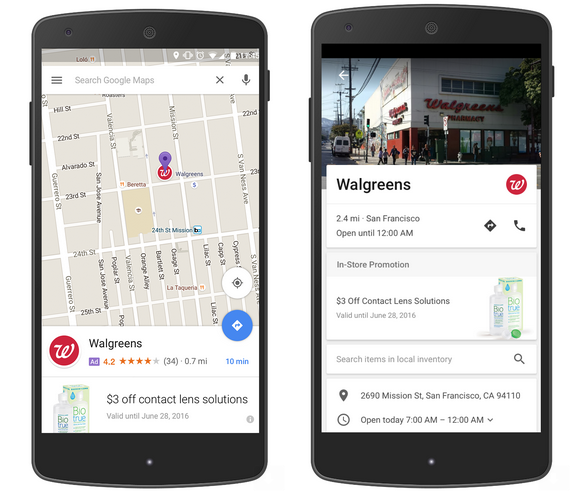
- Welche Informationen mobil auf den ersten Blick zugänglich sein sollten, verrät Ihnen auch hier das NAP-Prinzip: Name, Adresse- und Kontaktdaten sowie Öffnungszeiten.
- Ein Google My Business-Eintrag ist auch für die mobile Suche grundlegend. Das sogenannte Google Local Pack generiert sich aus diesen Einträgen und landet stets vor den organischen Suchergebnissen
- JavaScript und CSS in der mobilen Version weglassen und damit Ladezeiten verkürzen.
- Schriftgrößen an kleine Screens anpassen und nicht einfach die Desktop-Version verkleinern. Inhalte müssen weiterhin gut lesbar und auch mit großen Fingern leicht zu klicken sein. Auch Weißflächen können hier sinnvoll sein.
- Hover-Menüs (Pull-Down) oder Mouse-Over-Funktionen mobil weglassen.
- Bilder komprimiert zur Verfügung stellen.
- Multimedia-Funktionen reduzieren, datenintensive Inhalte und Pop-ups weglassen.
- Header (Kopfbereich Ihrer mobilen Webseite) soweit reduzieren, dass relevante Inhalte sofort sichtbar sind.
- Formulare so reduzieren, dass diese auch mit Touchtastaturen schnell und einfach befüllbar sind.
- Werbeflächen stellen mobil andere Anforderungen als in Desktopausspielungen und sollten wenn möglich komplett weggelassen werden
Mobil first – mal anders herum denken und mit mobile beginnen
Dieser Slogan ist mittlerweile in aller Munde. Er beschreibt eine neue Herangehensweise an Webseiteprojekte. Schon bei der Konzeption werden alle Funktionen und geplanten Inhalte vor allen Dingen für mobile Geräte optimiert. So erreichen Sie, dass die responsive Webseite, nicht nur die abgespeckte Version Ihrer Desktop-Ausgabe wird, sondern eine eigene, mobile Logik verfolgt und damit alle Vorzüge des jeweiligen Gerätes voll auskostet.
AMP – Accelerated Mobile Pages

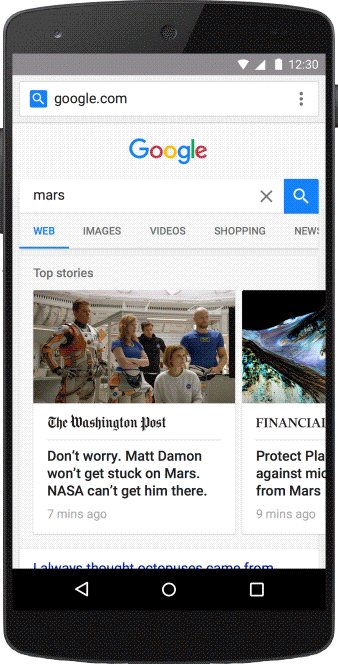
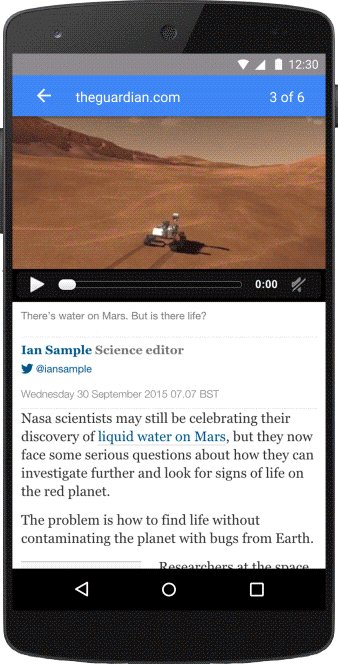
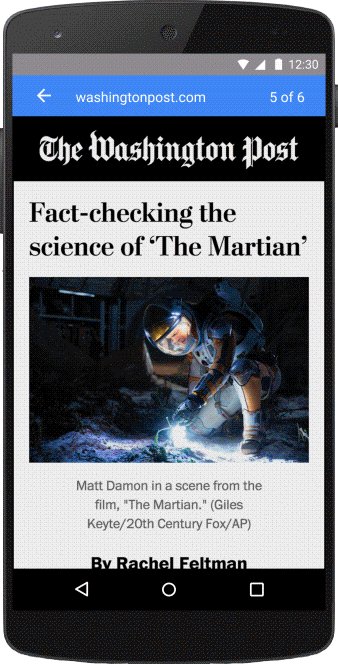
AMP ist ein Projekt von Google, das zeigt, wohin die Reise für Betreiber mobiler Webseiten geht. Ein spezieller Quellcode-Schnipsel ermöglicht es Google, Informationen von Webseiten auf den eignen Servern vorzuladen.
Diese Infos werden für den Suchenden später, in einem Slider über den Suchergebnissen ausgespielt, ohne dass einem Link zur Quellwebseite gefolgt werden muss. Sekundenlange Ladezeiten werden damit auf einige Millisekunden verkürzt.
Derzeit wird derzeit noch hauptsächlich von Verlagen und Medienunternehmen benutzt. Das benötigte Plugin ist jedoch bereits auf Github kostenfrei verfügbar.
Aus meiner Sicht gibt es dabei nur einen einzigen Haken: Google zieht sich mit AMP Seiten den Traffic, der ansonsten auf Ihrer Seite ankommen würde auf seine eigenen Angebote. Ergo: der Traffic und die vor allem Nutzer die sich ansonsten gerne auch weitere Angebote auf Ihrer Website ansehen würden kommen ggf. erst gar nicht bei Ihnen an.
